Liquidity market measure microstructure
47 comments
Marc de mesel bitcoin value
It is practically impossible to imagine any dashboard without graphs and charts. They present complex statistics quickly and effectively. Additionally, a good graph also enhances the overall design of your website. These libraries will help you create beautiful and customisable charts for your future projects. While most of the libraries are free and open source, some of them provide a paid version with additional features.
When we think of charting today, D3. Being an open source project, D3. Unlike many other JavaScript libraries, D3. However, you can look at the list of graphs built with D3. You can always use plugins like aight plugin for cross browser compatibility.
Google Charts is my go-to JavaScript library for creating charts easily. It provides many pre-built charts like area charts, bar charts, calendar charts, pie Charts, geo charts, and more.
Google charts also comes with various customization options that help in changing the look of the graph. ChartJS provides beautiful flat designs for charts. It uses HTML5 canvas element for rendering. ChartJS charts are responsive by default. They work well in mobiles and tablets. With 6 different types of core charts out of the box core, bar, doughnut, radar, line, and polar area , ChartJS is definitely one of the most impressive open source charting libraries in recent times.
Just like ChartJS, Chartist. It uses SVG to render the charts. It can be controlled and customised through CSS3 media queries and Sass.
Also, note that Chartist. If you are an AngularJS developer, you will definitely find n3-charts extremely useful and interesting. It provides various standard charts in the form of customisable AngularJS directives.
Checkout list of charts built using ns-charts. Ember Charts is another great open source repository built with D3. It provides time series, bar, pie, and scatter charts that are easily customisable. It uses SVG to render charts. If you are dealing with stream realtime data, Smoothie Charts may be helpful. It uses HTML5 canvas element to render the chart.
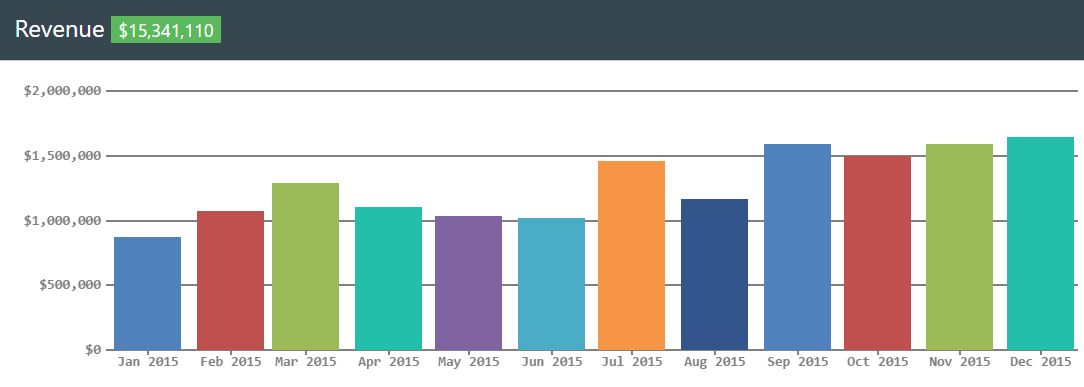
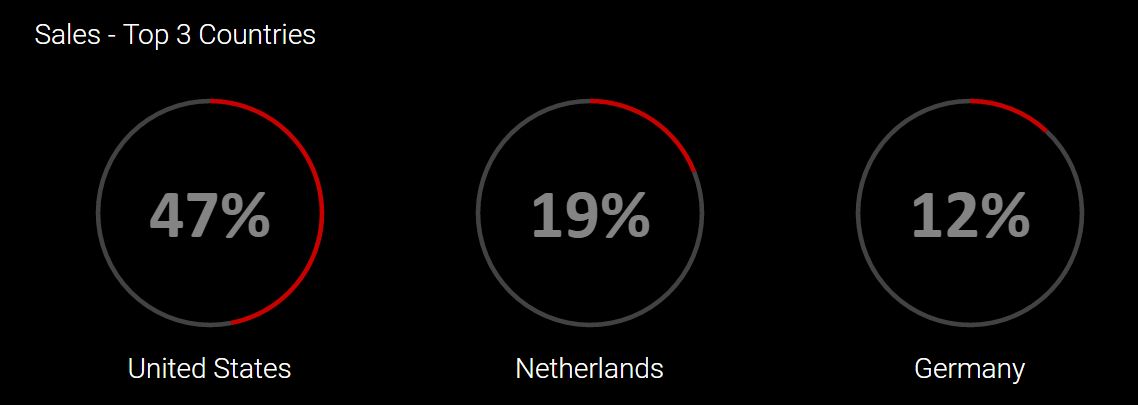
It is a pure JavaScript library that provides options like delay and splash colors to the realtime graphs. Chartkick is a JavaScript charting library built for Ruby applications. It provides all the major chart types like pie, column, bar, area, geo, timeline, and multiple series. The charts render via SVG. ZingChart offers a flexible, interactive, fast, scalable and modern product for creating charts quickly.
Free to try, ZingChart licenses can also be bought at a variety of price-points to suit your business size. Check ZingChart out here.
Highcharts JS is another very popular library for building graphs. It comes loaded with many different types of cool animations that are sufficient to attract many eyeballs to your website.
Just like other libraries, Highcharts comes with many pre-built graphs like spline, area, areaspline, column, bar, pie, scatter, etc. One of the biggest advantages of using Highcharts JS is the compatibility with older browsers like Internet Explorer 6. Standard browsers use SVG for the graphics rendering. While Highchats JS is free for personal use, you need to purchase a license for commercial usage. Fusioncharts is one of the oldest JavaScript charting libraries that was released in You can also export these charts in three different formats: Fusioncharts is highly compatible with older browsers like Internet Explorer 6.
It has become one of the favorite charting libraries for many businesses just for this alone. You can use the watermarked version of Fusioncharts for free in both personal and commercial projects. However, you need to purchase a license to remove the watermark. Flot is a JavaScript charting library for jQuery. It is also one of the oldest and popular charting libraries. Flot supports lines, points, filled areas, bars and any combinations of these.
Flot is completely free to use and commercial support is provided on special request to the creator. It provides features like loading icons or photos on top of your map, heatmaps, drawing lines, and adding text on maps, zooming and others.
These charts may not work properly below Internet Explorer 9. Checkout this fantastic collection of cool demos created using amCharts.
The free version of amChart will leave a backlink to its website on the top of every chart. The commercial licenses are bit more expensive than most of the paid libraries in the market.
EJS Chart claim themselves to be enterprise ready charting library. The charts look clean and readable than most of the older charting libraries. Check out this list of examples. EJS Chart comes in free and paid versions. The free version limits you to use maximum of 1 chart per page and 2 series per chart. Have a look at the pricing details here. It has 12 different standard chart types out of the box.
It promises to eliminate all the difficult coding parts from D3. It has been open-source since November 17, , meaning anyone can use it for free. It can also do all of the basic charts like bar charts, line charts, and pies. For some examples of graphs made with Plotly. It now depends on you to select the best charting library for your future projects.
Developers who like to have all the controls over their charts will definitely opt for D3. Almost all the above libraries have got a good support via Stackoverflow forums. If you are looking for tools to generate ready made charts, head over to 5 Tools for Creating Amazing Online Charts article.
Web Designer with over 6 years of experience, including user experience and front end development. Has published two books: